Uso di GIMP per creare immagini per pagine Web
Il modo più semplice per imparare qualcosa è sperimentarlo di persona. In questa sezione vengono illustrate le fasi necessarie per creare semplici immagini per pagine Web con GIMP. GIMP è inoltre in grado di manipolare immagini molto complesse. Per informazioni più dettagliate, fate riferimento alla la sezione Informazioni aggiuntive.
Migliorare un'immagine
In questo breve esempio, utilizzeremo una singola immagine per:
eseguire una correzione automatica dei colori
correggere i problemi più diffusi nelle fotografie: per esempio, il flash riflesso negli occhi
rimuovere alcune parti non desiderate dalle fotografie
Innanzitutto caricate un'immagine scansita in GIMP utilizzando File => Open:
Come potete vedere, la fotografia originale del cane Bonnie non è molto buona. Tutta la gamma dei colori sembra sbiadita. I suoi occhi riflettono il flash. Inoltre si potrebbero rimuovere due aree inutili: l'area nera in alto accanto alla zampa e la mano che si nota sul muso di Bonnie.
GIMP può essere utilizzato per modificare leggermente i colori. Fate clic con il tasto destro sull'immagine e selezionate Image => Colors => per visualizzare la finestra di dialogo Levels. Poiché ci interessa il miglioramento del colore, selezioniamo Red dal menu a tendina Modify Levels for Channel come nella Figura 9-10.
L'istogramma mostra i valori di rosso per tutti i pixel dell'immagine. Il range dei valori di rosso nella fotografia non eccedono l'intero valore della tonalità disponibile (la barra inferiore, che varia dal nero al rosso). In altre parole nessun pixel nell'immagine ha un valore nella scala dei neri.
Se osservate i livelli di Blue e Green e i livelli di luminosità, noterete che sono simili. Soprattutto i colori più scuri nell'immagine non sono così scuri come potrebbero essere, considerato un range di colori. L'immagine sembra migliore se il range di valori risulta compresso.
Questo discorso può sembrare complesso, ma GIMP rende tutto più semplice. Fate clic sul pulsante Auto nella finestra di dialogo Levels. Auto aggiorna automaticamente tutto il range di colori (rosso, blu e grigio). Se volete anche modificare Value, la luminosità dell'immagine, selezionate Value dal menu a tendina Modify Levels for Channel e fate ancora clic su Auto.
Se la casella di controllo Preview nella finestra di dialogo Levels è selezionata, compare un'anteprima dell'immagine. Quando siete soddisfatti dell'immagine premete, OK nella finestra di dialogo Levels per applicare le modifiche.
Ora l'immagine di Bonnie è simile alla Figura 9-11.
Utilizziamo ora il tool clone per eliminare le parti inutili dell'immagine. Questo strumento elimina una parte dell'immagine e vi permette di colorarla. Ciò vi offre la possibilità di eliminare parti non desiderate e aggiungere un look realistico a un'area modificata.
Potete utilizzare il tasto = per ingrandire la parte scura della zampa di Bonnie. Poi selezionate un pennello adeguato, facendo clic sulla casella degli strumenti e selezionandone uno in Brush Selection). Ai nostri fini conviene scegliere il pennello Circle (07) (7 x 7).
Selezionate il tool clone dalla casella degli strumenti. Con il tasto Ctrl premete sull'area posta a sinistra dell'area scura, quindi selezionate un'area su cui applicare la scelta. Lasciate quindi il tasto Ctrl. L'icona cambia e si trasforma in una matita, con cui potete colorare l'area.
Colorando mediante lo strumento clone, vedrete l'icona seguire il vostro pennello. L'icona indica l'area da colorare.
Può essere utilizzata la stessa tecnica per eliminare la piccola zona con la parte di mano vicino al muso di Bonnie. Utilizzate lo stesso pennello e selezionate un'area dal blue jeans che si trova accanto alla mano da cancellare.
GIMP può essere utilizzato per eliminare il riflesso verdastro negli occhi. Nella finestra di dialogo Brush Selection, selezionate Circle Fuzzy (11) x (11). Utilizzate il tool di prelievo del colore per selezionare un colore scuro dalla sfumatura degli occhi di Bonnie. Quindi utilizzate il pennello per colorare l'area verde. La parte più complessa consiste nel lasciare un po' di bianco intorno agli occhi, per conferirgli un aspetto naturale.
Dopo la configurazione automatica dei livelli di colori, l'eliminazione della mano e del riflesso verde, l'immagine compare come nella Figura 9-12.
Sul bordo dell'immagine inserite infine un effetto decorativo.
Create una nuova immagine grande quanto la fotografia di Bonnie con uno sfondo bianco. Tagliate e incollate la foto di Bonnie nell'immagine larga e bianca. Utilizzate il tool per la selezione rettangolare e tracciate un rettangolo più piccolo dell'immagine di Bac. Fate clic con il tasto destro sull'immagine e scegliete Select => Invert per invertire la selezione, in modo tale da selezionare una cornice rettangolare intorno all'immagine come nella Figura 9-13.
Per colorare il bordo, fate clic con il tasto destro e selezionate Filters => Blur => Gaussian Blur (IIR). Con entrambi i bordi impostati a 10 (Blur Radius), fate clic sul pulsante OK per applicare il filtro.
Poi l'immagine viene tagliata per lasciare un piccolo bordo bianco. Ora somiglia alla Figura 9-14.
L'immagine viene infine salvata come .jpg per essere utilizzata nella pagina Web.
Creazione di uno sfondo per la pagina Web
Poiché la pagina Web mostra la fotografia di un cane, utilizzate come sfondo l'impronta di una zampa.
Create innanzitutto un'immagine in bianco e nero. Aprite una nuova immagine selezionando File => New. Nella Nuova Immagine impostate i valori di Width (larghezza) e di Height (altezza) a 500 pixel, per darvi spazio per lavorare. Selezionate il Fill Type come White e cliccate su OK.
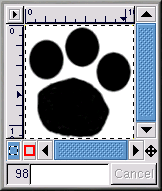
Quando disegnate qualcosa, è molto più semplice se realizzate un'immagine grande per poi ridurla. Per creare l'immagine, disegnate un ovale utilizzando il pulsante Select elliptical regions, quindi usate il tool di riempimento per colorare di nero la selezione. Copiate la selezione ovale (Ctrl-C) e incollate (Ctrl-V) due volte se volete spostare tre ovali in una sequenza appropriata. Quindi utilizzate il pennello a punta fine per disegnare il tappeto sotto le zampe del cane. L'immagine originale in bianco e nero di dimensioni 128 x 134 pixel, è simile alla Figura 9-15.
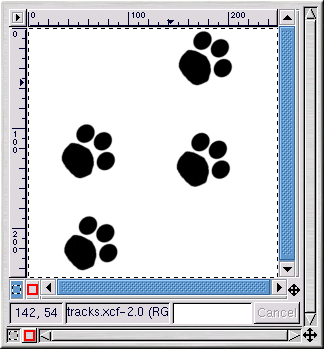
L'immagine con la zampa costituisce il blocco di base per la creazione dell'immagine successiva: una serie di tracce "percorrono" la pagina come nella Figura 9-16. Per creare l'immagine finale, seguite le istruzioni elencate qui sotto:
Innanzitutto diminuite progressivamente l'impronta della zampa, facendo clic con il tasto destro del mouse, quindi selezionate Image => Scale Image per visualizzare la finestra di dialogo Scale Image. L'immagine viene dimensionata con Ratio .85, perché risulta un po' più grande dell'effetto desiderato.
Per girare le impronte, utilizzate il tool di trasformazione nella casella degli strumenti e ruotate l'immagine di circa 50 gradi dalla posizione orizzontale.
Fate quattro copie dell'impronta nell'immagine più larga utilizzando Ctrl-C e poi Ctrl-V.
La prima impronta di zampa viene copiata nella nuova immagine con Ctrl-V. L'impronta viene spostata quindi nella posizione desiderata. Dopo averla sistemata correttamente, una seconda copia dell'impronta della zampa viene inserita nell'immagine. Gli stessi passi devono essere eseguiti per la terza e la quarta impronta. Se avete sbagliato a effettuare gli spostamenti, potete sempre utilizzare Ctrl-Z per provare ancora.
Ora utilizzate un filtro per creare un effetto speciale. I filtri forniscono un aspetto particolare a un'immagine. Fate clic con il tasto destro del mouse per visualizzare i filtri di GIMP. Per questa immagine utilizzeremo prima il filtro Gaussian Blur (IIR) e poi il Bump Map.
Dopo aver sistemato le impronte nelle giuste posizioni, l'immagine viene corretta con Filters => Blur => Gaussian Blur (IIR) per impostare a 5 il default delle Blur Radius orizzontali e verticali. L'immagine risulta macchiata perché il filtro successivo Bump Map agisce sui pixel chiari e scuri, quindi l'immagine potrebbe risultare più naturale con un po' d'ombra tra il bianco e il nero dell'immagine originale.
Il bianco e il nero delle impronte vengono "scalati" leggermente ancora al 50%, quindi l'immagine è pari al 250 x 250 pixel (vedere la Figura 9-16).
Successivamente viene aggiunto il criterio Cork board a Un nuovo livello dell'immagine. Utilizzate Layers => Layers, Channels & Paths per visualizzare la finestra di dialogo Layers, Channels & Paths come mostrato nella Figura 9-17.
I livelli mantengono l'immagine su cui state lavorando separata dalle altre, quindi potete lavorare su una parte dell'immagine senza interferire con le altre. I livelli sono essenziali per la gestione di immagini complesse.
La finestra di dialogo Layers mostra tutti i livelli dell'immagine. Come mostrato nella Figura 9-17, l'immagine include un livello chiamato Pawprints. Fate un unico clic con il tasto destro del mouse sul livello, quindi selezionate Edit layer attributes e scegliete un nome descrittivo.
Quindi aggiungete un nuovo livello facendo clic sull'icona
New layer icon  .
Sulla finestra di dialogo New Layer Options
che compare, lasciate i Layer Width e
Height ai valori di default. Configurate
il Layer Fill Type su White
e fate clic sul pulsante OK.
.
Sulla finestra di dialogo New Layer Options
che compare, lasciate i Layer Width e
Height ai valori di default. Configurate
il Layer Fill Type su White
e fate clic sul pulsante OK.
I nuovi livelli vengono creati automaticamente sopra quelli vecchi, quindi nell'immagine non vengono visualizzati i vecchi livelli.
A questo punto il livello viene riempito con il criterio Cork board. Per riempire un livello con un criterio, assicuratevi che questo sia attivo (evidenziatelo con una barra colorata sulla finestra di dialogo Layers, i livelli disattivi sono bianchi). Vedere la Figura 9-18. Poi fate doppio clic sul tool del cestino per visualizzare Tool Options e selezionate Pattern Fill. Fate clic sulla sequenza attiva nella casella degli strumenti per vedere la tavolozza e selezionate Cork board. Quindi utilizzate il tool del cestino per riempire la Cork board.
Nella finestra di dialogo Layers, selezionate con il mouse il livello
pawprint attivo, facendoci clic sopra. Quindi fate clic sull'icona
raffigurante un occhio ( )
per rendere il bordo invisibile.
)
per rendere il bordo invisibile.
Sull'immagine, che deve solamente mostrare le impronte come nella Figura 9-16, utilizzate il tool magic wand per selezionare un pixel bianco. Quindi fate clic con il tasto destro del mouse e selezionate Select => Invert per invertire la selezione. In questo modo vengono selezionati solo i pixel grigi o neri.
A questo punto, quando fate clic sull'icona dell'occhio nella finestra di dialogo dei livelli, compare la selezione dell'impronta come mostrato nella Figura 9-19.
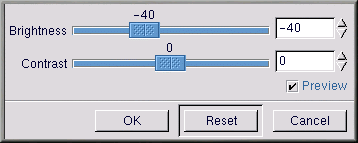
Ora è necessario scurire solo l'area selezionata. Il filtro Bump Map interagisce con le impronte e con il resto del bordo. GIMP fornisce un certo numero di metodi per scurire l'area selezionata. Fate clic con il tasto destro sull'immagine, quindi selezionate Image => Colors => Brightness-Contrast e il valore Brightness viene portato a -40, come visualizzato nella Figura 9-20.
Fate clic sul pulsante OK per scurire l'area selezionata. Quindi effettuate un click con il tasto destro sull'immagine e selezionate Select => None (o con la tastiera Shift-Ctrl-A) per deselezionarlo, come nella Figura 9-21.
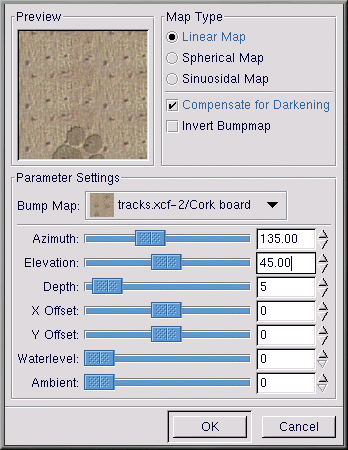
Per applicare il filtro, fate clic con il tasto destro del mouse quindi selezionate Filters => Map =>Bump map per visualizzare la finestra di dialogo Bump Map.
Nella finestra di dialogo Bump Map è selezionata l'opzione Compensate for Darkening e la Depth viene portata a 5, per accrescere la profondità dell'impronta. Viene visualizzata un'anteprima dell'immagine dopo l'applicazione del filtro per mostrare come i differenti parametri di Bump Map possano modificare un immagine. Dopo aver selezionato OK viene applicato il filtro Bump Map all'immagine come visto nella Figura 9-23.
Le immagini di sfondo per le pagine Web vanno rivestite, ossia ogni sequenza dell'immagine deve coincidere su tutti i lati in modo che se ripetuta nella pagina, lo sfondo appaia uniforme. In questo caso, dato che il bordo è già rivestito, non c'è bisogno di ripetere quest'operazione. Comunque, se state lavorando con un rivestimento non grafico, GIMP riveste per voi lo sfondo utilizzando i filtri: Filters => Map => Tile.
Creazione di titoli per le pagine Web
GIMP è molto utile per creare logo, testi, collegamenti, pulsanti e altri oggetti grafici per le pagine Web.
In questo esempio utilizzeremo una serie di filtri GIMP per personalizzare un testo d'esempio di una pagina Web.
Innanzitutto aprite un nuovo file di 400 x 100 pixel, con uno sfondo bianco. Utilizzate File => New e il corretto valore dei parametri Width e Height, selezionate poi il pulsante Fill Type Transparent.
Fate clic sul tool del testo nella casella degli strumenti, quindi fate clic sull'immagine. Compare la finestra di dialogo Text Tool come mostrato nella Figura 9-24.
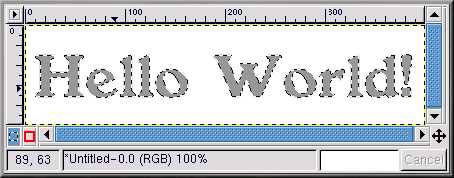
Digitate il testo che preferite nel campo Preview in basso nella finestra. Quindi selezionate un Font, Font Style e la Size dai menu a tendina della finestra. Il testo che avete inserito viene visualizzato come nella Figura 9-25.
Questo testo viene "ricoperto" da un'altra stringa per simulare l'effetto ombra. Modificate il colore in primo piano con un colore meno visibile. Per questo esempio, va benissimo un grigio medio con un valore RBG di 153 153 153. Una volta selezionato OK nella finestra di dialogo Text Tool, il testo compare nella finestra di lavoro come nella Figura 9-26.
Fate clic sul tool di selezione rettangolare e poi sull'immagine da inserire. Per creare una sfumatura, fate clic con il tasto destro sull'immagine e applicate il filtro Filters => Blur => Gaussian Blur (IIR). La finestra di dialogo Gaussian Blur vi permette di configurare la Blur Radius che è per default a 5 pixel e riproduce l'effetto della Figura 9-27.
Adesso all'immagine deve essere aggiunto il testo "effettivo". Innanzitutto il colore attivo in primo piano va modificato. In questo caso, viene scelto un rosso sfumato (RGB 204 051 051). Quindi con il tool di testo attivo fate clic sull'immagine. Compare la finestra di dialogo Text Tool. Assicuratevi di aver selezionato le stesse configurazioni. Fate clic su OK per aggiungere la scritta "Hello World!" rossa all'immagine e quindi spostatela nella posizione corretta.
Forse questo sembra ancora troppo piatto, mentre per la vostra pagina Web avreste bisogno di qualcosa di più appariscente. Una possibilità consiste nell'applicare al testo uno dei gradienti di GIMP.
Con la scritta "Hello World!" rossa come selezione attiva, fate doppio clic sul tool dei gradienti per visualizzarlo sul Tool Options. Per questo effetto selezionate Custom Gradient nel menu a tendina di Blend e Shapeburst (angular) nel menu a tendina di Gradient, come mostrato nella Figura 9-29.
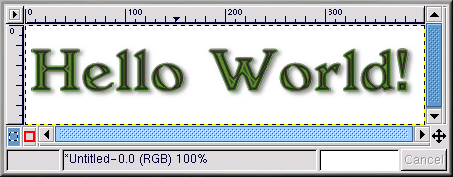
Scegliete ora quale delle molte sfumature di GIMP applicare. Fate clic sul gradiente attivo nella casella degli strumenti per visualizzare una tavolozza dei gradienti disponibili. Per applicare un gradiente assicuratevi che il testo sia ancora selezionato attivamente. Quindi fate clic su una parte del testo (poiché avete scelto Shapeburst (angular), la lunghezza del trascinamento non ha effetto sull'aspetto del gradiente, che invece segue i contorni della selezione). Per esempio se applicate queste impostazioni con il gradiente Greens, l'immagine assomiglierà alla Figura 9-30.
Cominciando con la semplice scritta rossa "Hello World!" (utilizzate Ctrl-Z per tornare indietro) e gli stessi parametri, il gradiente Tube_Red produce i suoi effetti, che sono utilizzati nella pagina Web finale come visualizzato nella Figura 9-31.
Script-Fu
Come mostrato, potete utilizzare tool e filtri di GIMP per creare logo unici. Potete utilizzare gli Script-Fu di GIMP per creare immagini non proprio uniche ma veloci da realizzare.
Gli Script-Fu forniscono ottime possibilità ai non programmatori per l'utilizzo delle funzionalità di scripting di GIMP. Di solito forniscono diverse interfacce grafiche per la creazione di logo, sequenze e altri effetti speciali. Potete anche creare i vostri Script-Fu. Per maggiori informazioni, consultate la la sezione Informazioni aggiuntive.
Il modo più semplice per farsi un'idea di cosa possono fare gli Script-Fu è provarlo di persona. Dalla casella degli strumenti fate clic su Xtns => Script-Fu per visualizzare il menu degli Script-Fu disponibili. Per esempio se avete scelto Xtns => Script-Fu => Logos => Bovination, compare la finestra di dialogo Script-Fu: Logos/Bovination. Potete cambiare gli Script Argument; in questo caso, abbiamo scelto un font e modificato il testo. Dopo aver premuto il pulsante OK, GIMP applica una serie di filtri e poi una nuova finestra delle immagini mostra il disegno creato da Script-Fu: Figura 9-32. .
Un logo potrebbe non essere la scelta giusta per la vostra pagina Web, ma fornisce un eccellente esempio delle capacità di Script-Fu nel crare gli effetti speciali.
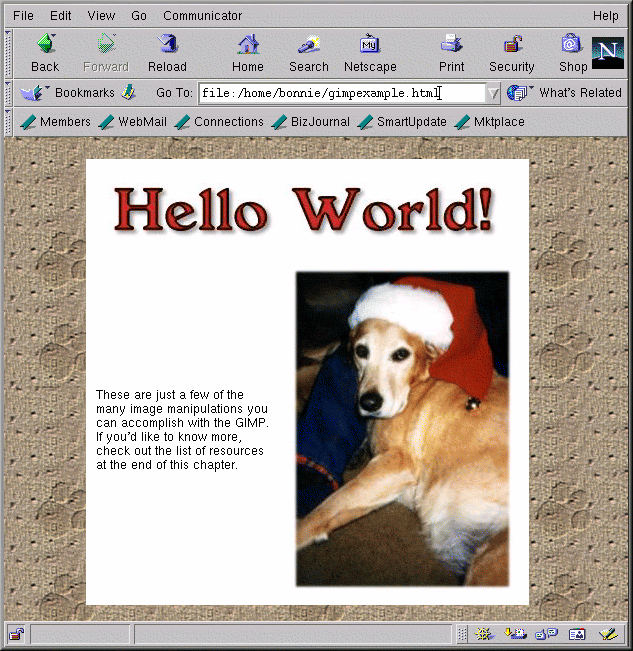
Inserire le immagini nella pagina Web
Lo sfondo, il titolo e la fotografia modificata possono essere utilizzati insieme in una pagina Web (vedere la Figura 9-33).